アニメーションオーバーライドで表情をつけよう
前回の更新から約1か月
いろいろあったのはあったのですが
VRChatにドハマりしてしまったのが要因です。
次から次へと自分の中から湧いてくる課題が尽きないのもVRChatならではですね。
さて本題に移ります。
表情、そろそろ欲しくないですか?
欲しいですよねわかります。

そこで必要なのがアニメーションオーバーライドの設定!
物、出したくないですか?
物だしてみたり振り回してみたいですよね(ウォッカとか)

そこで必要なのがアニメーションオーバーライドの設定!
もうモチベは十分ですね!
めんどくさい作業なのでそのくらいのモチベがないと乗り切れませんよ!
それでは行ってみましょう!!!
もくじ
この記事はVRChatアバターをUnityで自分でアップロード済みの人向けです。
まだ自分でアップロードできてない人は以下を履修してください。
アニメーションを入れるための下準備
まずアニメーションを付けたいキャラクターを「Hierarchy」タブで選択

そのあと「Ctrl+D」で複製します。
UnityではCtrl+Dはかなり重宝しますので覚えておくといいと思います。

表情を付けるためにはシェイプキーというのを設定する必要がありますので
どのシェイプキーを弄るのかあらかじめ決めておく必要があります。
通常は指の動きと連動させていることが多いため
本記事でも指と対応した表情を作ることにします。
登録する表情は以下にしたいと思います。
ThumbsUp 要するにb・GoodJob に(><)な表情
PeaceHand 要するにピースににっこりとした表情
の2つです
まず「Hierarchy」タブの「Armature」⇒「body」を選択します

「Inspector」タブに「▲BlendShapes」という項目があるので
▲が▼になってない場合(伝わって)は▲を押して広げます

そうすると項目がずらーっとでてきます
ためしに「はぅ」の横の0を

100に変えてみるとします
すると

(><)はぅ
って感じになりました。
ついでに▲を100にしてみました

ThumbsUp用の表情はこれでいきましょう
PeaceHand用の表情は

笑い、にこ、にこりがそれぞれ100にします。
というわけで必要なシェイプキーは
はぅ、▲、笑い、にこ、にこりの5つです←これ重要
下準備としては
・コピーをとる
・表情を付ける計画を立てて必要なシェイプキーを選んでおく
以上になります。
アニメーションを登録してみよう
まず「Create⇒folder」で
アセットの中に「Animation」フォルダを作ります

Animationフォルダに行って
「Create⇒Animation」で新しいアニメーションを作り
名前は「ThumbsUp」としておきましょう。

WindowでAnimationを選択するとアニメーションウィンドウが開きます。

先ほどの「ThumbsUp」をコピーしたアバターにドラッグ&ドロップ

するとアニメーションウィンドウの選択項目に入るので 選択します

Add Propertyボタンをおして

Animator⇒Left Hand ●●~~~(なんでもいい)という項目の+ボタンを押します

はい、項目が追加されました。

それから、Left Hand ●●~~~とRight Hand ●●~~~
と書いてある項目全部をやります(全部で48項目)

ヤッテランネー
って思ったあなた、あなたはとっても運がいい!!
こちらに完成したものをご用意しましたので
この「ThumbsUp」は一旦消してダウンロードした中身を入れてください。
フォルダからドラッグ&ドロップで大丈夫です。

入りましたね?
この2つを選択してさっきと同じようにドラッグ&ドロップして
「ThumbsUp」を選んでその上の「●」ボタンを押してみましょう
するとミコちゃんの様子がかがんだようになります(正常です)
あとアニメーションウィンドウの項目の入ったところは幅を広げてくださいね。

よく見てみるとbになってますね!!

以上でアニメーションの追加終了です。
指を動かしてみる
例えば今回使用しているThumbsUpですが
このまま人差し指を広げればHandGunの形になりますね
人差し指の広げ方を見て行きましょう

人差し指はIndexという項目です。
こちらは右手の人差し指
指の関節は3つ(1~3)+指の角度(Spread)で指定できます。
例えばですが
「ThumbsUp」を「Ctrl+D(また出てきた)」でコピーして
「HandGun」と命名、上の「●」ボタンを押した後
1~3を全部1にしてみましょう

指が動きましたね
同じく左手でも同じパラメーターにしておきましょう。
モデルによっては0.8くらいが良い場合もあるので微調整は自分でやってみてください。
指の対応は以下のようになってます
親指 =Thumb
人差指=Index
中指 =Middle
薬指 =Ring
小指 =Little
表情を付けよう
さて、再び「ThumbsUp」です。
「●」ボタンを押して「Hierarchy」タブの「Armature」⇒「body」を選択します
下準備で覚えてもらった5種類のシェイプキーがここで出てきます
はぅ、▲、笑い、にこ、にこり でしたね
はぅと▲に100と打ってみてください
アニメーションに何か追加されましたね?

そう、これで気付いたかもしれませんが「●」
ボタンを押している状態で状態を変えると、
その情報がアニメーションとして記録されるようになっているのです。
その時点でない項目は新しく追加されます。
同じように笑い、にこ、にこりにも数字を入れた後に0を入力してください。
項目だけを追加することができます。

他の表情で使用しているキーも0として記録しておくと
表情が重なったときに顔が崩れる可能性を減らすことができます。
さて、これで「ThumbsUp」が終わりだ!と思ったかもしれませんが
一つ重要なことを説明していませんでした。
VRChat用のアニメーションは
2フレーム用意する必要があります!!
1フレームだけだと表情の切り替わりがスムーズにいきません。
上手く説明できませんので省きますが真実です。
2フレームに賢くコピペする方法
「Ctrl」を押しながらひし形をポチポチして青くして「Ctrl+C」でコピー
※範囲選択でも青くできます

〇のあたりクリックして赤い縦線を2フレーム目に持ってきて

「Ctrl+V」でペースト
はい終了~
めでたしめでたし~

このコピーした項目はそのまま別のアニメーションでも使えるので
「PeaceHand」でもペーストした後に数値を変えてみてね

というわけで2種類のアニメーションが出来上がりました。
モーションをコントローラーと対応させる
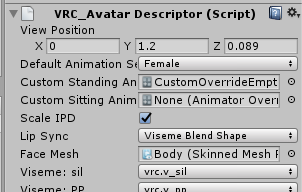
カスタムオーバーライドエンプティーというのを

「Ctrl+D」で複製して先ほどのAnimationフォルダに入れておきましょう

ここに出ていうものがカスタム可能な項目になっています。
その気になればIDLE(何もしていないときの姿勢)のアニメーションもカスタマイズ可能です。

参考資料はこちら
VRchatでモーションカスタムしたい方向けに、自分でできる範囲で検証したものです。間違いはあるかもしれませんが、検証できなかったものと省いたもの以外は多分大丈夫です。多分。 pic.twitter.com/KagdwsQU6E
— 査問メシエ🐥SD42/七海372 (@summon_messier) 2018年2月8日

今回は「ThumbsUp」と「PeaceHand」を編集したので
このように指定してあげましょう

そしてコピーしていないほうのアバターを選択して
カスタムオーバーライドエンプティ―を図のようにドラッグ&ドロップします

Standingのほうに入れてくださいね

これでアップロードすれば終わりです!!
ものを持たせるときは不可視にした状態でアニメーションで可視にすることで
望みどおりの結果を得ることができます。
今回は分量がいっぱいなのでまた記事書きます!!!!
-----------------------
2018/4/4追記
名前の付け方に関する注意です。
VRChatでアバターのアニメーションオーバーライドが何度やっても反映されずドはまりしたので原因を共有しておく。
— 坪倉輝明@メディアアーティスト (@kohack_v) 2018年4月4日
アニメーション名がテンプレートと同じだと再生されない…!(名前変えたら治った…)#VRChat pic.twitter.com/InyisWsHu4
-----------------------